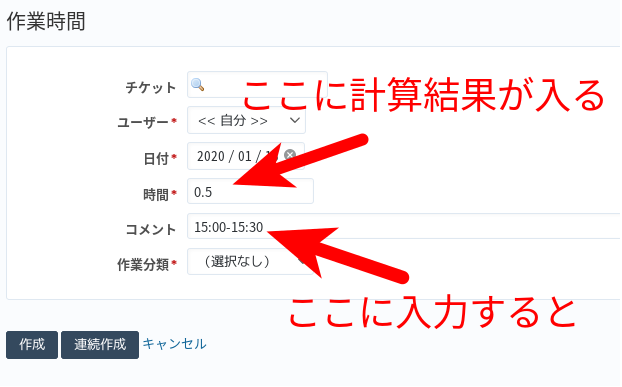
redmineの工数は時間(Hours)での入力ですが、入力時に時刻から逆算して入れるのはなかなか面倒です。
そこで、view customizesプラグインでjavascriptを動かし、コメント欄に時刻範囲を入力したら時間が入るようにしました。

パスパターン /time_entries/ と /issues/ に対して、次のjavascriptを適用します。
$(function(){
$('#time_entry_comments').on('input', function(){
var m = $(this).val().match(/^\s*(\d{1,2}):(\d{2})\s*[-~]\s*(\d{1,2}):(\d{2})/);
if (m) {
$('#time_entry_hours').val(Math.round(((m[3] - m[1] +24 + (m[4] - m[2]) / 60.0) % 24) * 100) / 100.0);
}
});
});
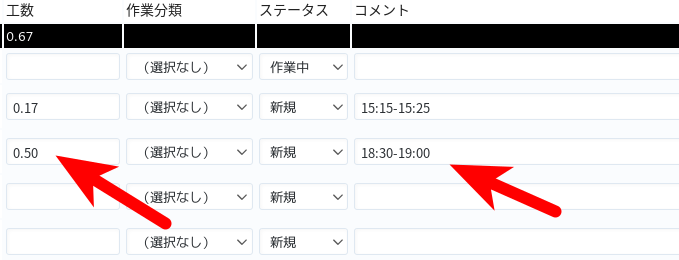
work_timeプラグインにも同様のものを仕掛けます。

パスパターン /work_time/ に対して、こうです。
$(function(){
$('#time_input_table').on('input', 'input[id$="_comments"]', function(){
var m = $(this).val().match(/^\s*(\d{1,2}):(\d{2})\s*[-~]\s*(\d{1,2}):(\d{2})/);
if (m) {
var hours_id_str = $(this).attr('id').replace('_comments', '_hours');
$('#' + hours_id_str).val(Math.round(((m[3] - m[1] + 24 + (m[4] - m[2]) / 60.0) % 24) * 100) / 100.0);
}
});
});inputイベントをtableに対して仕掛けることで、新規追加列にも対応できます。
エラー処理等は全くしていないですし、コメントと異なる工数を入れたい場合にも対応できていません。直観的とは言い難いのでチーム内に展開する場合は挙動の説明が必要になってくると思います。
それでも暗算するよりはだいぶ楽になりました。

作業時間を入力するなら、このソフトがよさそうです。
Redmine Time Puncher
https://www.redmine-power.com/
うちの会社でも、work_timeプラグインを使おうと思ったのですが、より入力が楽だったので Redmine Time Puncher を採用しました。
しかも、Outlookの予定や、Teamsのステータス、通話ログなどから、時間が入力できるので、かなり正確に時間が入力できるようになりましたね。
いろんなツールがあるのですね。
ご紹介ありがとうございます!